HTML Semantics: Crafting Meaningful web experiences
Impact of Semantic HTML on Accessibility, SEO and Code Clarity
Hyper Text Markup Language (HTML), is a standard markup language for creating web pages. Html describes the structure of a webpage, and consists of a series of elements which tell the browser how to display the content.
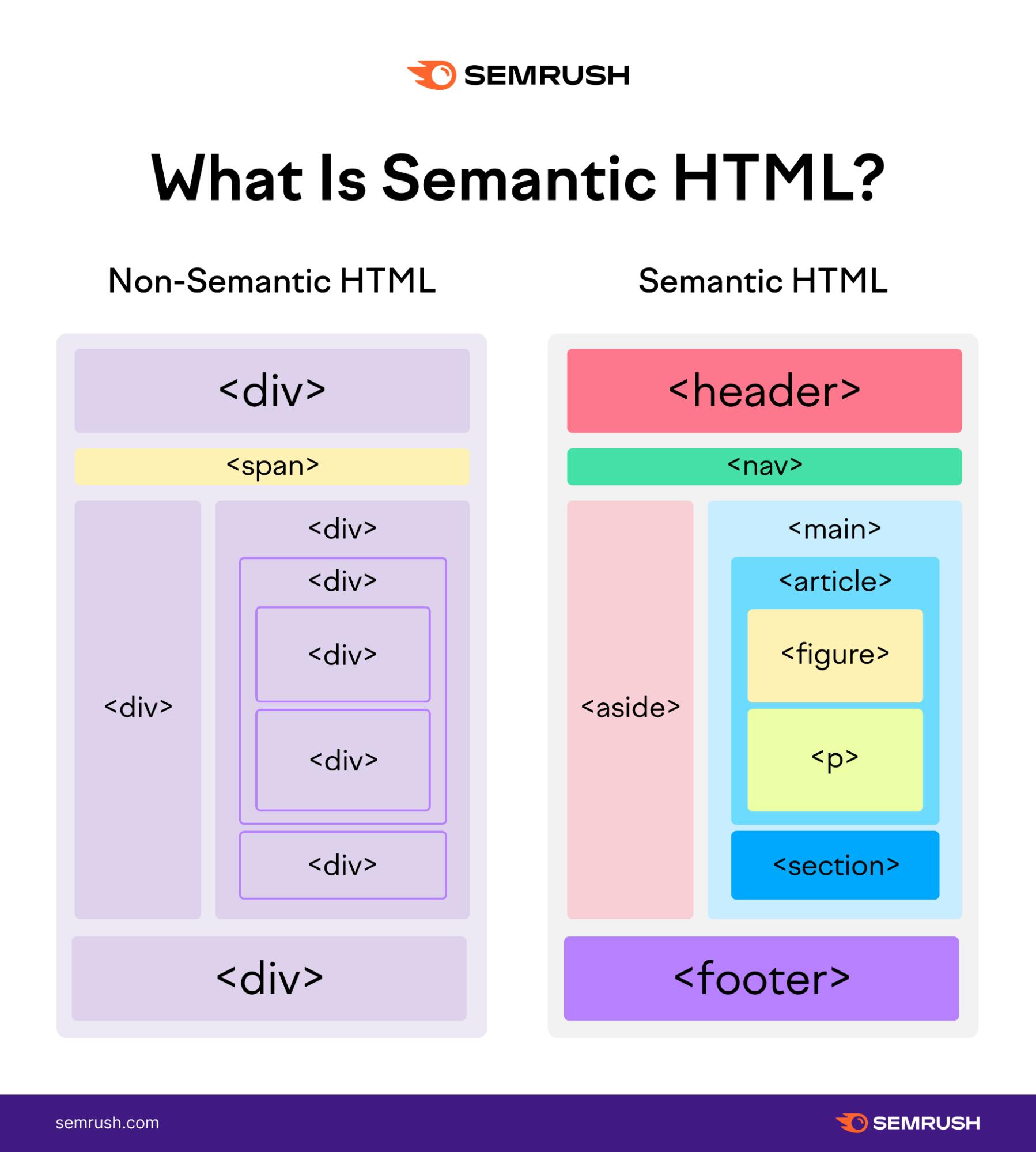
Semantic HTML, or semantic markup, involves making use of HTML tags or elements to express the meaning of the enclosed content. By integrating semantic HTML tags into your pages, you provide extra details which aids in defining the roles and significance of various sections on your page. This is different from non-semantic HTML where the tags used do not convey direct meanings. For better understanding of semantic HTML and Non-semantic HTML, analyze the image below.

Semantic html creates a logical and meaningful hierarchy of information on the web page.
Source:https://www.semrush.com/blog/semantic-html5-guide/
Semantics in HTML extends beyond a coding convention it is a feature that convey meaning and structure to both browsers and developers.
Importance of Semantic HTML in web development
The benefits of using semantic tags in HTML are numerous. They include the following:
Using semantic HTML encourages a more organized approach to coding. Adding these tags in your codes makes it easier to understand the structure and purpose of elements. This help to reduce the time spent in debugging and also makes it easier for developers to collaborate and maintain code.
Semantic HTML supports responsive web design, aiding adaptation of web pages to various devices and screen sizes.
Semantic tags contributes to a better user experience by creating a logical and meaningful hierarchy of information on the web page.
Search engines better understand the content and context of a page when semantic HTML is used, potentially improving search rankings and search engine optimization.
Semantic tags make the code more readable for developers, helping them understand the structure and purpose of different elements within the page.
Common Semantic HTML Elements
Some common semantic HTML elements includes:
<details>:
• Represents a disclosure widget from which the user can obtain additional information or controls. It is often used to create collapsible content.
<figure>:
• Represents any content that is referenced from the main content, often used for images, charts, or illustrations.
<footer>:
• Defines the footer of a document and could contain information such as links to related pages
<head> :
• Implies title, character sets, styles and script
<nav>:
• Represents a navigation menu containing links to various sections of a website
<section>:
• It is used to organize content into meaningful sections, and it doesn't necessarily imply independent or standalone content.
<aside>:
• It is often used for sidebars, pull quotes, or information that is related but not the main focus of the page.
<summary>:
• Defines a summary, caption, or legend for the content inside a <details> element. It's the visible part that users interact with to toggle the visibility of the hidden content.
<time>:
• It is used to represent a specific period in time or a range of time. It can be used to encode dates, times, and durations.
<article> :
Represents an independent, self-contained piece of content, such as a news article or blog post.

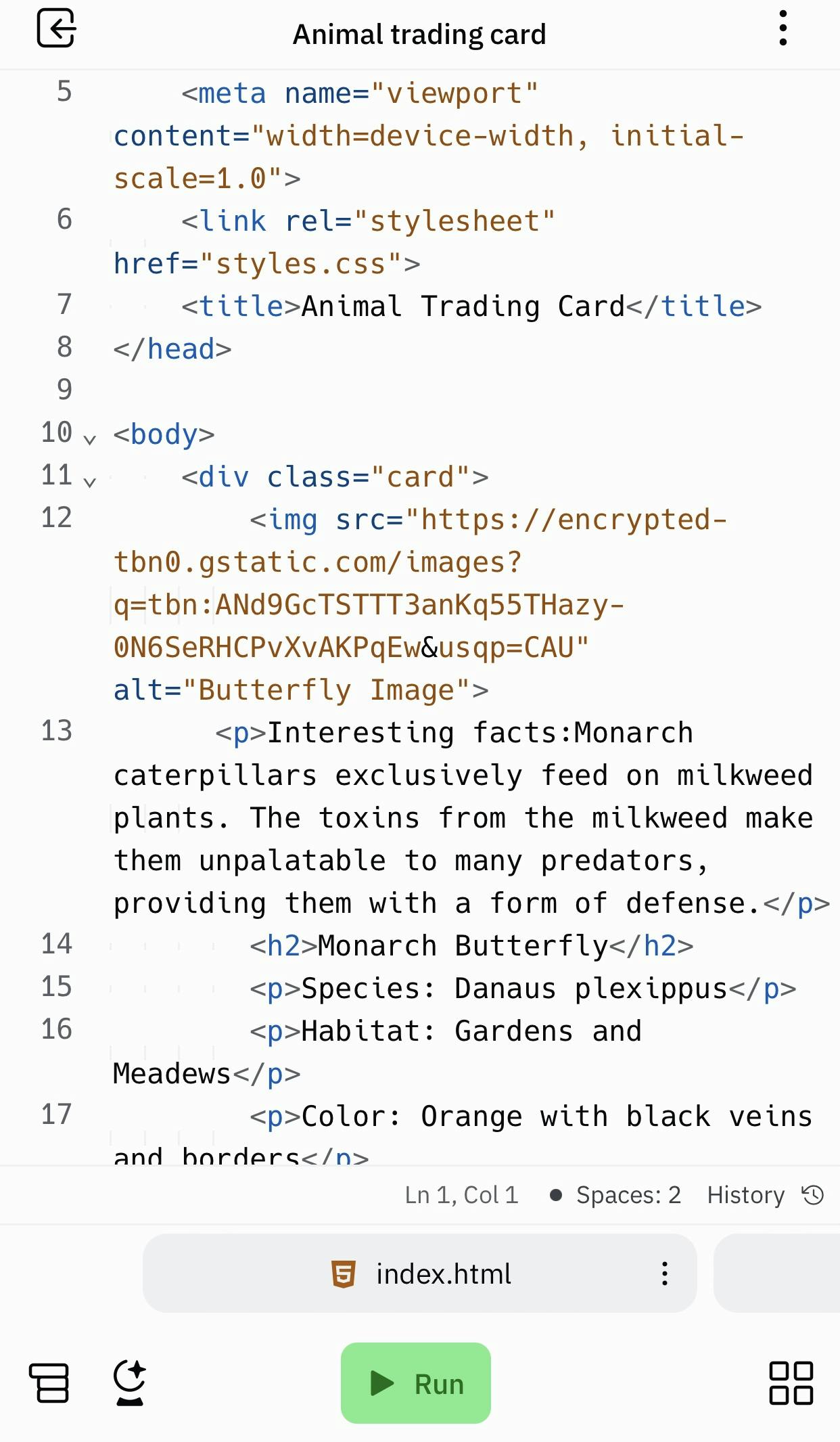
A sample code written using HTML semantics
Conclusion
Semantics in HTML is beyond syntax. It helps prioritize accessibility of web pages, search engine optimization and user experience on the webpage. Furthermore, the relationship between semantic HTML and search engines enhances a website's visibility and ranking, enhancing its online presence.
By infusing meaning into markup, we craft not just engaging websites, but fascinating experiences that comply with the principles of clarity, consistency, and adaptability of webpages
Sources
